Vendible
hello, i'm
Andre Richardson
Atlanta, GA
Full Stack Developer
About Me

Hey, I'm Andre Richardson and I'm a Full Stack Developer.
In my latest role as Full Stack Engineer/UI Designer with We Build Black, I design and prototype clean, cross-platform user interfaces and then code them into Redux-managed React and React Native components. Within our Agile team of 4 developers headed by two leads, I also architect RESTful APIs for our mobile app and CMS with Node and PostgreSQL.
My passion for design and tech is what drives me to push and absorb a variety of Engineering principles. But if I'm not neck-deep in coding tutorials - you'll catch me plotting travel spots with friends, Netflix binging, RPG gaming, getting lost on Wikipedia and Google Earth, or just sketching random people because I'm an art kid at heart.
P.S.: I have way more hair on my head now than this picture lets on to (⌐■_■)
My skills include Front and Back End Technologies such as:
- HTML5
- CSS3
- Sass/SCSS
- Javascript
- jQuery
- Bootstrap
- React
- Redux
- React Native
- Node JS
- Express JS
- REST APIs
- NoSQL
- MongoDB
- Mongoose
- Mocha
- Git
- Adobe Creative Suite
Projects
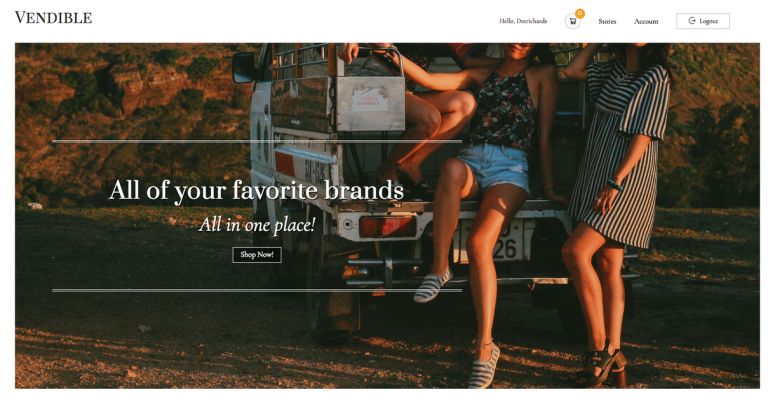
Bon Recipe
Description:
Redesign of a previous project into a virtual mall of three stores displaying a range of products from the Wal-Mart and Gilt APIs to purchase using the Stripe API. The Front End (React/Redux) and Back End (Node/Express) were built in two separate projects and uploaded to Netlify and Heroku respectively.
Components:
- React
- Redux
- Javascript
- CSS/Flexbox
- Node
- Express
- Mongo
- Mongoose
- Passport
- Wal-Mart API
- Gilt API
- Stripe API
- Ant Design
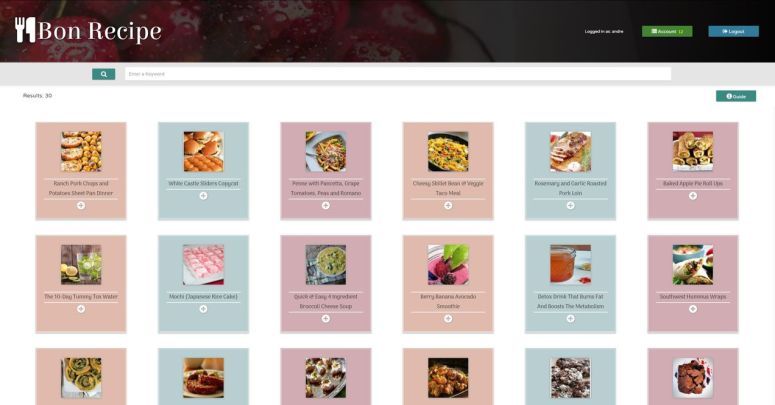
Bon Recipe
Description:
Using the Yummly Recipe API, a user can sign in, search for recipes, and store them in their personal account. Users also have the ability to remove, create, and edit their own recipe entries. The Front End (React/Redux) and Back End (Node/Express) were built in two separate projects and uploaded to Netlify and Heroku respectively.
Components:
- React
- Redux
- Javascript
- Node
- Express
- Mongo
- Mongoose
- Passport
- Yummly API
- CSS/Flexbox
- Materialize
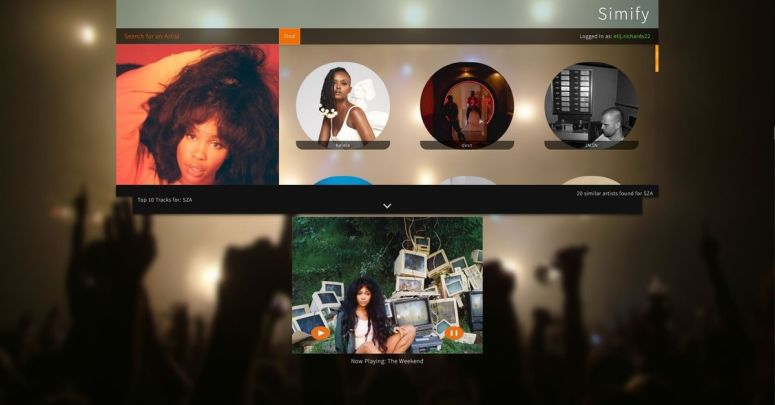
Simify
Description:
Web application that allows a user to sign in to Spotify and discover new music and artists by searching similar artists to their favorite singer or group. The user can also play the top tracks of each searched artist. A Node Back End was added in order to make requests from the Spotify API for authentication purposes.
Components:
- HTML
- CSS/Flexbox
- Javascript
- jQuery
- Node
- Express
- Spotify API
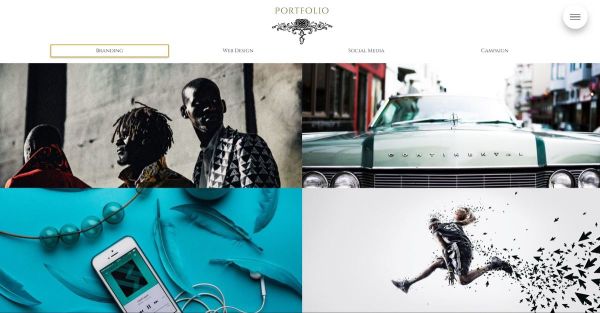
Sleep Thieves
Description:
A Website design based upon the idea of conceptualizing for a digital advertising agency as a client. Originally done with Bootstrap, it was completely re-done with pure CSS.
Components:
- HTML
- CSS
- Javascript
- jQuery